Ikon jika diaktifkan merupakan perintah untuk – Pernahkah Anda memperhatikan ikon kecil yang menghiasi layar komputer Anda? Dari ikon folder kuning yang familiar hingga ikon speaker yang berkedip, setiap gambar kecil ini menyimpan rahasia. Ikon yang diaktifkan, seperti tombol yang siap ditekan, merupakan pintu gerbang ke berbagai fungsi dan perintah tersembunyi di balik perangkat lunak. Mereka adalah bahasa visual yang sederhana namun kuat, membantu kita berinteraksi dengan dunia digital dengan lebih mudah dan intuitif.
Dalam dunia perangkat lunak, ikon tidak hanya berfungsi sebagai hiasan. Mereka adalah simbol yang dirancang dengan cermat untuk mewakili fungsi tertentu. Saat ikon diaktifkan, biasanya dengan klik mouse atau sentuhan jari, mereka memicu tindakan yang telah ditentukan sebelumnya. Ikon “diaktifkan” biasanya dibedakan dengan perubahan warna, bentuk, atau efek visual lainnya, memberi tahu pengguna bahwa mereka siap untuk digunakan. Bayangkan tombol “play” pada pemutar musik Anda, yang berubah warna saat Anda mengarahkan kursor mouse ke atasnya, menunjukkan bahwa Anda siap untuk memutar lagu.
Arti Ikon: Ikon Jika Diaktifkan Merupakan Perintah Untuk
Di dunia komputer dan perangkat lunak, ikon adalah gambar kecil yang mewakili objek, tindakan, atau konsep tertentu. Ikon seperti bahasa visual yang membantu kita berinteraksi dengan perangkat lunak dan sistem operasi dengan mudah dan intuitif. Bayangkan kalau semua menu dan fungsi di komputer harus ditulis dengan kata-kata, pasti ribet banget kan? Nah, ikon hadir untuk mempermudah kita semua.
Ikon Aktif dan Tidak Aktif
Ikon aktif dan tidak aktif punya perbedaan yang mudah dipahami. Ikon aktif biasanya menunjukkan fungsi yang siap digunakan, seperti tombol “Simpan” yang siap menyimpan dokumen. Biasanya ikon aktif akan berwarna lebih terang atau punya efek animasi yang menandakan siap pakai. Sebaliknya, ikon tidak aktif biasanya berwarna lebih redup atau sedikit pudar, menunjukkan fungsi yang sedang tidak tersedia atau sedang dinonaktifkan. Misalnya, tombol “Simpan” yang tidak aktif karena dokumen belum diubah.
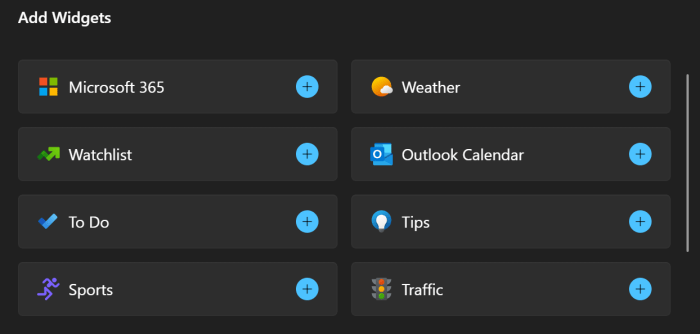
Contoh Ikon Umum
- Ikon folder: Mewakili tempat penyimpanan file, seperti dokumen, gambar, atau video.
- Ikon printer: Menunjukkan fungsi untuk mencetak dokumen.
- Ikon email: Menandakan fungsi untuk mengirim dan menerima pesan email.
- Ikon browser: Mewakili program yang digunakan untuk menjelajahi internet.
- Ikon “Play” dan “Pause”: Menunjukkan fungsi untuk memutar dan menjeda media seperti musik atau video.
Ikon sebagai Tombol Aksi

Di dunia perangkat lunak, ikon bukan hanya gambar yang cantik. Mereka memiliki peran penting dalam memberikan informasi dan mengarahkan pengguna. Salah satu fungsi penting ikon adalah sebagai tombol aksi. Bayangkan, kamu sedang mengedit foto di aplikasi, dan ingin memotong bagian tertentu. Kamu pasti tidak mau menekan tombol “potong” yang berupa teks, kan? Ikon gunting yang tajam akan jauh lebih cepat dipahami dan diingat, menandakan bahwa ikon tersebut siap untuk memotong bagian yang kamu pilih.
Ikon Aktif vs. Ikon Tidak Aktif
Ikon yang berfungsi sebagai tombol aksi biasanya memiliki dua keadaan: aktif dan tidak aktif. Ikon aktif menunjukkan bahwa ikon tersebut siap untuk digunakan, sedangkan ikon tidak aktif menandakan bahwa ikon tersebut belum dapat digunakan atau sedang dalam proses.
| Aspek | Ikon Aktif | Ikon Tidak Aktif |
|---|---|---|
| Penampilan | Biasanya memiliki warna yang lebih terang, efek bayangan, atau animasi kecil untuk menunjukkan bahwa ikon tersebut siap digunakan. | Biasanya memiliki warna yang lebih redup, tidak memiliki efek bayangan, atau animasi, dan terlihat seperti “abu-abu” untuk menunjukkan bahwa ikon tersebut tidak dapat digunakan. |
| Fungsi | Menunjukkan bahwa ikon tersebut dapat diklik atau diinteraksi untuk memicu tindakan. | Menunjukkan bahwa ikon tersebut tidak dapat diklik atau diinteraksi karena beberapa alasan, seperti belum memenuhi syarat atau sedang dalam proses. |
| Contoh | Tombol “simpan” yang berwarna hijau dan memiliki efek bayangan saat mouse di atasnya. | Tombol “simpan” yang berwarna abu-abu dan tidak memiliki efek bayangan saat mouse di atasnya. |
Contoh Penggunaan Ikon

Ikon “diaktifkan” seringkali muncul dalam aplikasi untuk menunjukkan status suatu fitur atau tombol. Ketika ikon ini aktif, berarti fitur atau tombol tersebut siap digunakan. Yuk, kita bahas beberapa contoh penggunaannya di berbagai aplikasi!
Aplikasi Pengolah Kata
Di aplikasi pengolah kata, ikon “diaktifkan” biasanya digunakan untuk menunjukkan status tombol atau fitur yang aktif. Misalnya, ikon “tebal” akan aktif ketika teks yang kamu pilih sedang dalam format tebal. Begitu juga dengan ikon “miring” yang akan aktif ketika teks yang kamu pilih sedang dalam format miring. Nah, saat ikon ini tidak aktif, berarti fitur tersebut tidak aktif dan teks yang kamu pilih tidak akan diberi format tebal atau miring.
- Ikon “tebal” akan aktif saat kamu memilih teks yang sudah diberi format tebal, dan akan tidak aktif saat kamu memilih teks yang belum diberi format tebal.
- Ikon “miring” akan aktif saat kamu memilih teks yang sudah diberi format miring, dan akan tidak aktif saat kamu memilih teks yang belum diberi format miring.
- Ikon “garis bawah” akan aktif saat kamu memilih teks yang sudah diberi garis bawah, dan akan tidak aktif saat kamu memilih teks yang belum diberi garis bawah.
Aplikasi Pemutar Musik
Dalam aplikasi pemutar musik, ikon “diaktifkan” bisa menunjukkan beberapa hal, seperti status pemutaran musik, status shuffle, atau status repeat.
- Ikon “play” akan aktif saat musik sedang diputar, dan akan tidak aktif saat musik dihentikan.
- Ikon “shuffle” akan aktif saat fitur shuffle diaktifkan, dan akan tidak aktif saat fitur shuffle dimatikan.
- Ikon “repeat” akan aktif saat fitur repeat diaktifkan, dan akan tidak aktif saat fitur repeat dimatikan.
Aplikasi Web Browser
Di aplikasi web browser, ikon “diaktifkan” bisa menunjukkan status tab yang sedang aktif, status bookmark, atau status download.
- Ikon tab akan aktif saat tab tersebut sedang aktif, dan akan tidak aktif saat tab tersebut tidak aktif.
- Ikon bookmark akan aktif saat halaman web tersebut sudah di-bookmark, dan akan tidak aktif saat halaman web tersebut belum di-bookmark.
- Ikon download akan aktif saat proses download sedang berlangsung, dan akan tidak aktif saat proses download sudah selesai.
Konsep Ikon dalam Antarmuka Pengguna

Ikon, simbol visual yang kecil, memainkan peran penting dalam desain antarmuka pengguna (UI). Mereka bertindak sebagai bahasa visual yang mudah dipahami, mempermudah pengguna untuk berinteraksi dengan perangkat lunak dan aplikasi. Bayangkan jika semua menu dan fungsi hanya ditulis dengan teks, pasti akan membingungkan dan memakan waktu, kan? Nah, ikon hadir untuk menyelamatkan kita dari kegalauan tersebut!
Peran Ikon dalam Antarmuka Pengguna yang Intuitif, Ikon jika diaktifkan merupakan perintah untuk
Ikon membantu menciptakan antarmuka pengguna yang intuitif dengan beberapa cara:
- Komunikasi yang Cepat: Ikon dapat menyampaikan informasi dengan cepat dan efisien, bahkan bagi pengguna yang tidak fasih dalam bahasa tertentu. Bayangkan kamu sedang menggunakan aplikasi di negara lain, pasti ikon akan sangat membantu, kan?
- Pengalaman yang Ramah: Ikon yang dirancang dengan baik membuat antarmuka lebih ramah dan mudah diakses. Kamu pasti lebih suka melihat ikon “keranjang belanja” daripada harus membaca “Tambahkan ke Keranjang”, bukan?
- Menarik Perhatian: Ikon yang menarik dan unik dapat membantu menarik perhatian pengguna ke area tertentu dalam antarmuka. Coba bayangkan ikon “notifikasi” yang berkedip-kedip, pasti kamu akan langsung melihatnya, kan?
Meningkatkan Pengalaman Pengguna
Ikon yang dirancang dengan baik dapat meningkatkan pengalaman pengguna dengan cara berikut:
- Kemudahan Navigasi: Ikon membantu pengguna dengan mudah menavigasi antarmuka, menemukan fungsi yang mereka cari dengan cepat. Coba bayangkan kalau kamu harus membaca semua teks di menu, pasti akan pusing, kan?
- Efisiensi Waktu: Ikon membantu pengguna menghemat waktu dengan menyediakan cara yang lebih cepat untuk berinteraksi dengan perangkat lunak. Bayangkan kamu bisa menemukan file yang kamu cari dengan cepat hanya dengan melihat ikon, pasti menyenangkan, kan?
- Mempermudah Pembelajaran: Ikon yang familiar dan konsisten membantu pengguna mempelajari cara menggunakan perangkat lunak dengan lebih mudah. Coba bayangkan kamu sedang belajar menggunakan aplikasi baru, pasti ikon yang familiar akan membantu kamu, kan?
Contoh Ikon yang Dirancang dengan Baik
Contoh ikon yang dirancang dengan baik adalah ikon “keranjang belanja” yang digunakan di banyak situs e-commerce. Ikon ini sangat intuitif dan mudah dipahami, mewakili tindakan menambahkan item ke keranjang belanja. Ikon ini juga dirancang dengan baik, dengan detail yang jelas dan mudah dikenali. Bayangkan kalau ikonnya berbentuk abstrak, pasti akan membingungkan, kan?